HTML Kurs
Pfade zu Links und Bildern
Bild einfügen: <img src=bildname.jpg>
Interne Html Seite verlinken: <img src=webseite.html>
Neben dem exakten Dateinamen ist der Pfad, wo sich das Bild oder die HTML Datei befindet, wichtig.
Dabei geht man immer relativ von der html-Seite, wo das Bild oder der link eingefügt wird, aus.
Die Erklärung ist für Bilder beschrieben, gilt aber für links auf andere interne html-Seiten.

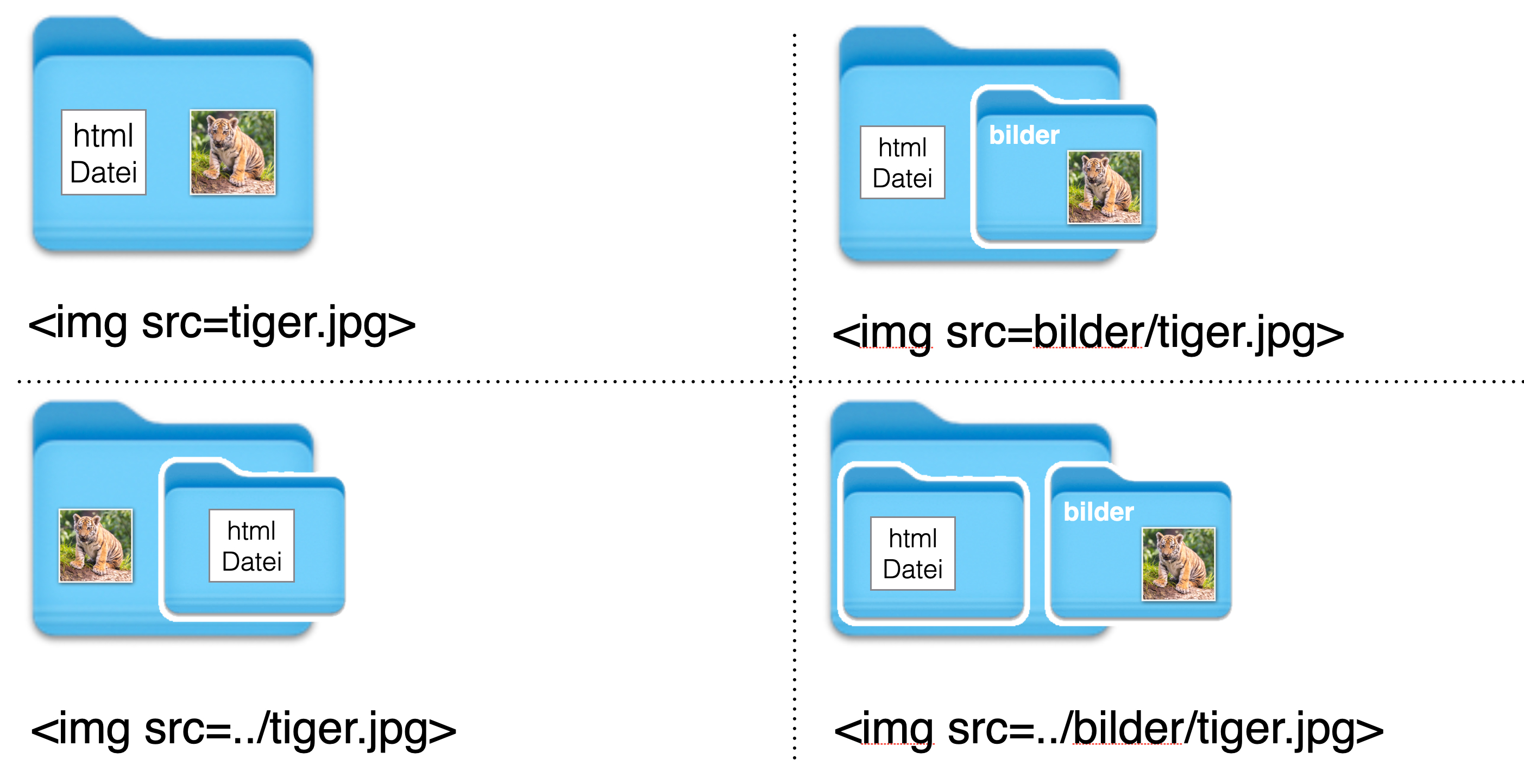
- Wenn alles im gleichen Ordner liegt, reicht der Dateiname (mit Endung), z.B. tiger.jpg
-
Wenn das Bild von da aus in einem Unterordner liegt,
gibt man einfach den Namen des Ordner davor an: ordner/tiger.jpg -
Wenn das Bild von da aus in einem Ordner darüber liegt,
gibt man einfach ../ davor an: ../tiger.jpg
Beim Pfad von der html Seite zum Tigerbild ../../bilder/tiere/tiger.jpg
geht man vom Ort, wo die html Seite sich befindet, erst in einen übergeodneten Ordner, dann noch eine Ebene höher und von da aus in den Ordner bilder und dort in den Unterorder tiere. Dort befindet sich dann das Bild relativ zur html Seite.